Firing a Javascript api call is giving error “Access to XMLHttpRequest at ‘https://login.salesforce.com/services/oauth2/token’ from origin ‘xxx’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. This error is in the developer console. The workaround for this is to use the proxy server, so let’s “Setup your own CORS proxy on Heroku”
Setup
We will be using the repo : https://github.com/Rob–W/cors-anywhere
First things first , you need to download and setup Heroku CLI on your system.
Install the heroku CLI and login
Once you are logged in to heroku run the below commands to clone the repo and make your modifications needed.
// clone the server
git clone https://github.com/Rob--W/cors-anywhere
cd cors-anywhere
// This will create an app on heroku. You can access the link via https://info-getthekt.herokuapp.com. This will show a heroku welcome page
heroku create info-getthekt
// set the list of allowed origins and limits so that the resources are not being used by others
heroku config:set -a info-getthekt
CORSANYWHERE_WHITELIST=https://getthekt.com
// No more than 60 requests per minute
heroku config:set -a info-getthekt CORSANYWHERE_RATELIMIT="60 1"
# deploy the app
git push heroku master
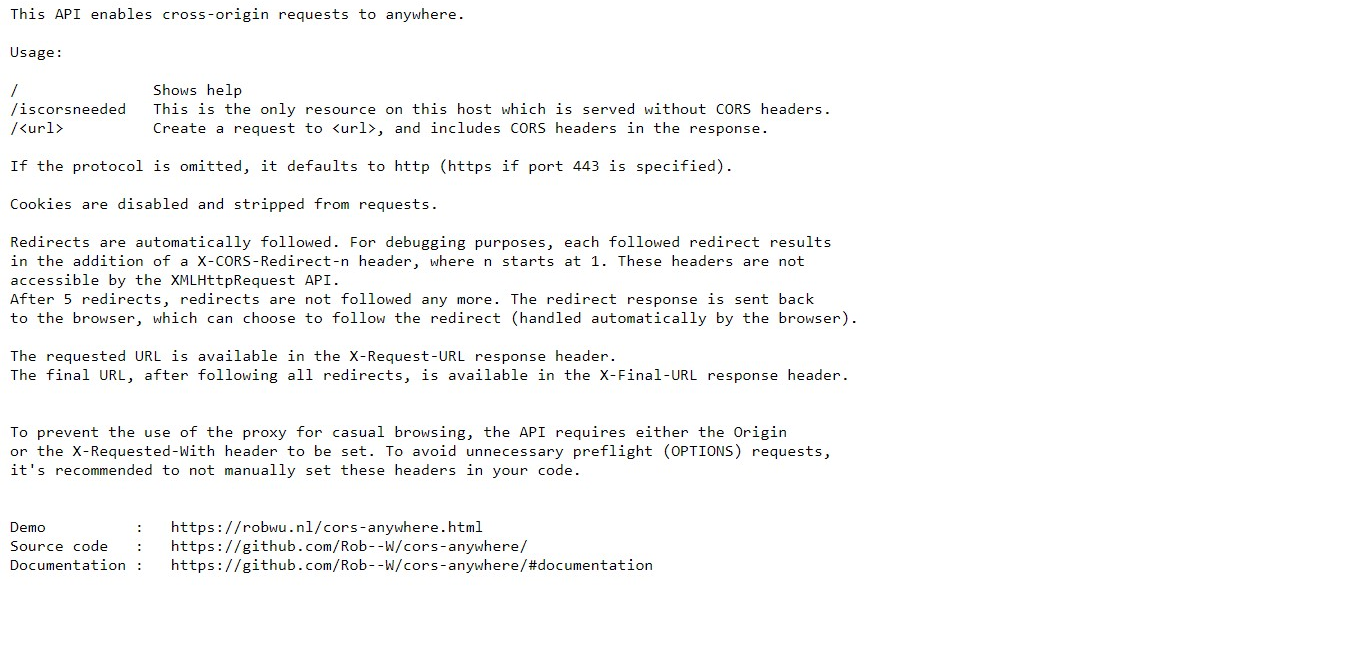
Now you can access the url again and you should see

You can also see the details about this app by login into your heroku account and you can make few adjustments there.

Conclusion
Hope this post helps you fix the Access-Control-Allow-Origin error. You can make more modifications to this code to make it more secured and protected. Keep reading and sharing ….



Leave a Reply