Happy New Year 2020 to all readers !! As part of Sprint 20 release, we can create Lightning Web Components locally using the simple steps. It’s not like we did not have this option earlier, but this is another approach to do that. You can still use the old method to run the code locally and push to production. So , let’s start about Local Development for Lightning Web Components as released in Sprint ’20 release.
Local Development for Lightning Web Components
What’s this Local Development for Lightning Web Components? This might be a question for developers who already did not know about it. Just as a refresher, you can now build Lightning Web Components locally without having to login to Salesforce or without even needing internet connection(Yes, will explain later). You can quickly setup a server locally as we used to do for other legacy languages such as python, PHP etc. You create a developer server and run the code to see the component looks good and then move that code to production when ready to go live.
Install the Local Development Server
Open a new terminal window and run the following command to install the local development server.
sfdx plugins:install @salesforce/lwc-dev-server

Check for updates to the local development server.
sfdx plugins:update

Navigate to your SFDX project, or clone one that has Lightning web components. In this example, we use lwc-recipes.
git clone git@github.com:trailheadapps/lwc-recipes.git
If this does not work use the below command :
git clone https://github.com/trailheadapps/lwc-recipes.git
and it should import the project files for you

move into the created directory if not already there
cd lwc-recipes
You should see a list of files in there

Authorize your dev hub org
sfdx force:auth:web:login -d -a myhuborg
Once the browser opens login using your dev hub org credentials.
Run the below command to create a scratch for Lightning Data Service and Apex calls.
sfdx force:org:create -s -f config/project-scratch-def.json -a “LWC”
Push your code to your scratch org.
sfdx force:source:push
Start the server.
sfdx force:lightning:lwc:start
Access the page
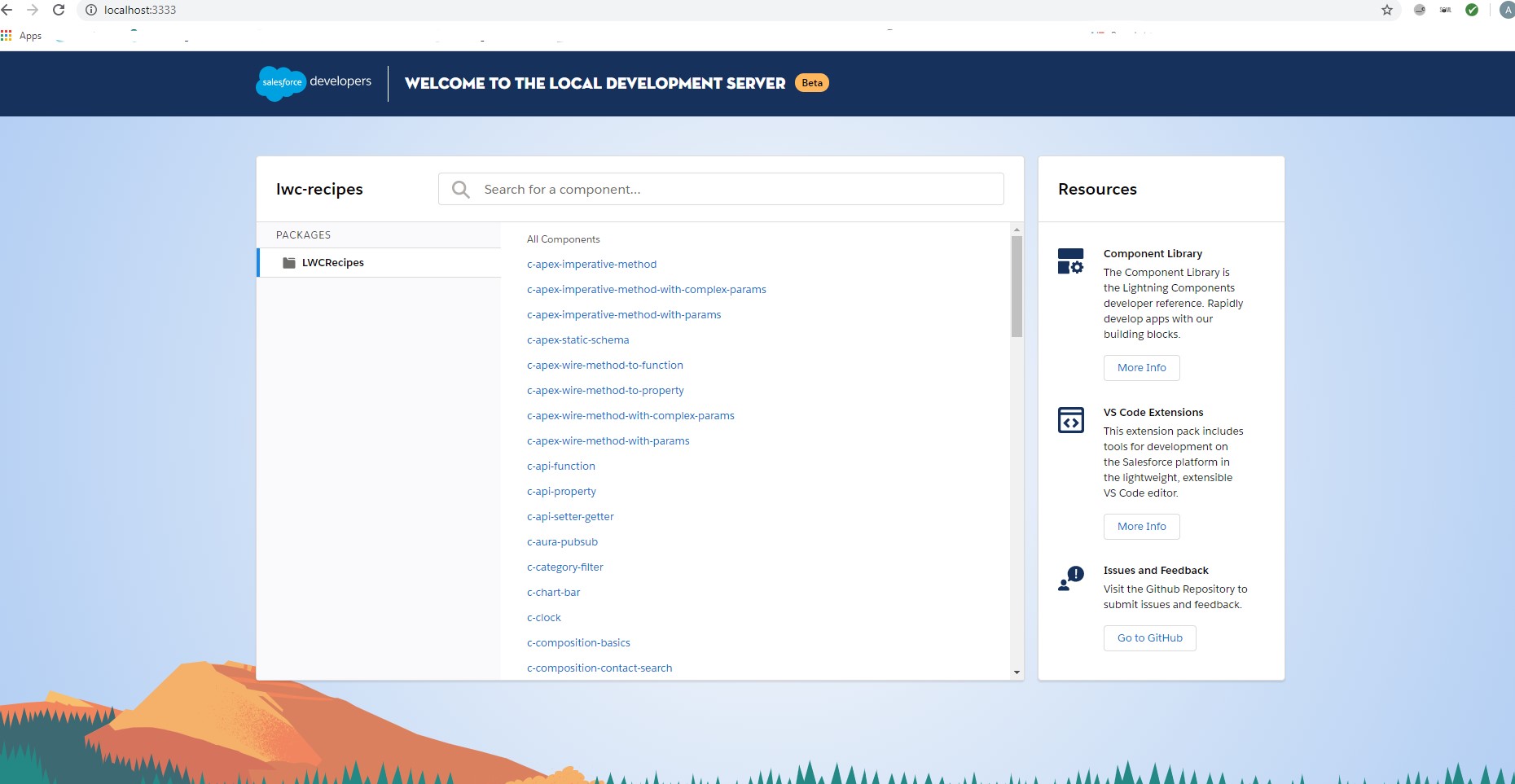
Open browser and type : http://localhost:3333/

Once this is up and running. You can start making changes to the code locally and see the changes in the above local URL. Even if you do not have internet access, still you can check the components (the pages where we need some data from Salesforce or other online services, obviously they will break). In the below image you can see I am disconnected from internet and still able to access the components.

Conclusion
This is the end of this post. So do let me know if you liked it or need any clarification or information. Add comments in the below box and we can connect if you need any information. Till next post keep reading and sharing ….. 🙂



Leave a Reply