This post is a quick one about the question I got from one of the salesforce developer (google map lightning component), where he was trying to create everything from scratch. Creating an API key, writing REST API in class and calling the google endpoint. So, I asked him why don’t you use the one already provided by Salesforce. It fits as per his requirement. So, here we go!
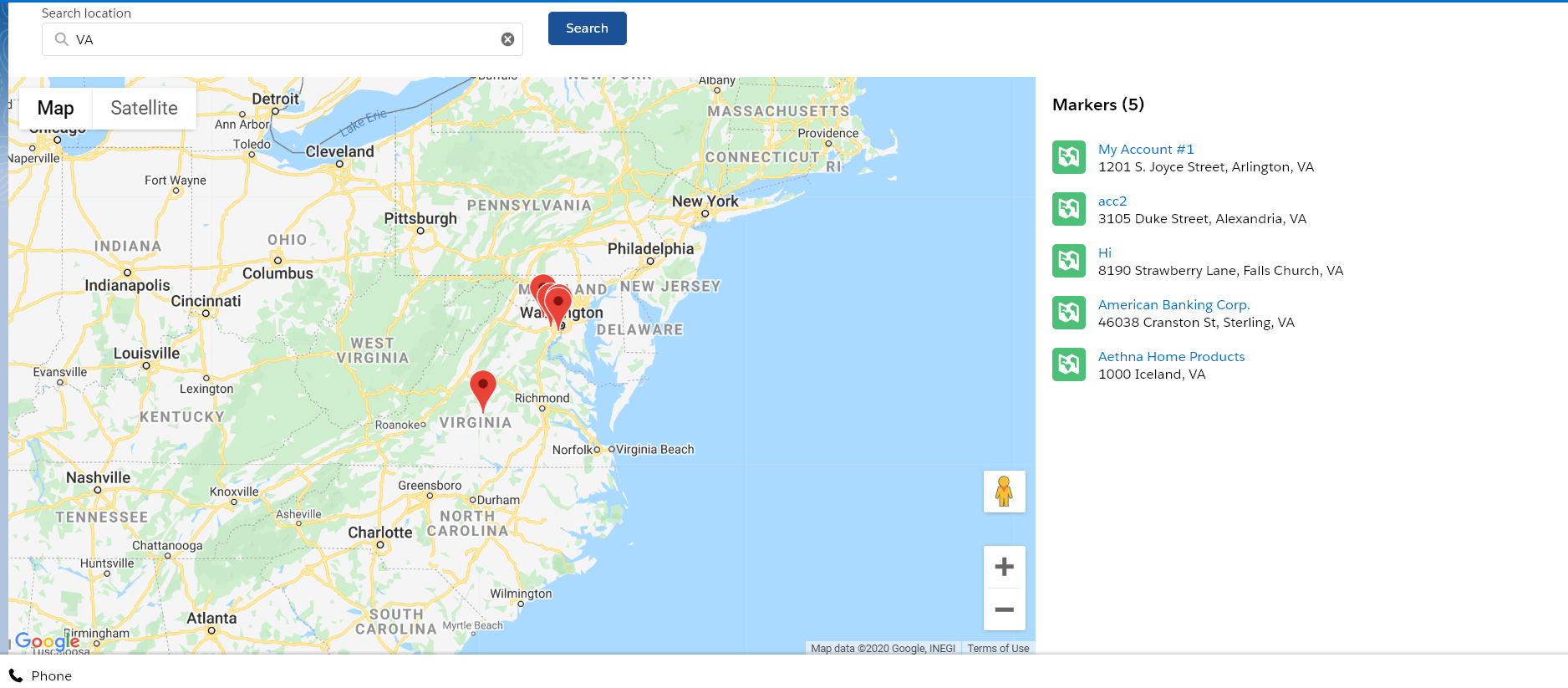
Aura Component Map (google map lightning component)
Using lightning:map
Controller Class : GoogleMapMarkersController
public with sharing class GoogleMapMarkersController {
public GoogleMapMarkersController() {}
@AuraEnabled
public static List<Account> getAccounts(String strlocation){
if(String.isEmpty(strlocation)){
strlocation = 'toronto';
}
List<Account> addressRecords = [SELECT id,Name,
BillingStreet,
BillingCity,
BillingState,
BillingCountry,
BillingPostalCode
from
Account
Where BillingState like: strlocation
limit 500];
return addressRecords;
}
}
Create a Lightning Component: GoogleMapMarker.cmp
<aura:component controller="GoogleMapMarkersController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name="mapMarkers" type="Object[]"/>
<aura:attribute name="stringlocation" type="string"/>
<aura:handler name="init" value="{! this }" action="{! c.init }"/>
<div>
<div class="container" style="background-color: white;">
<div class="slds-grid slds-gutters addpadding-20">
<div class="slds-col slds-size_1-of-3">
<div onkeyup="{! c.handleKeyUp }">
<lightning:input
aura:id="enter-search"
name="enter-search"
label="Search location"
type="search"
/>
</div>
</div>
<div class="slds-col slds-size_1-of-3 slds-align-middle">
<span>
<lightning:button variant="brand" label="Search" title="Search" onclick="{! c.handleClick }" />
</span>
</div>
</div>
<lightning:map
mapMarkers="{! v.mapMarkers }" zoomLevel="6"/>
</div>
</div>
</aura:component>Controller JS : GoogleMapMarkerController.js
({
init: function (cmp, event, helper) {
helper.getAdddress(cmp,event).then(function(userRecord) {
cmp.set('v.mapMarkers',userRecord);
});
},
handleClick: function (cmp, evt,helper) {
var queryTerm = cmp.find('enter-search').get('v.value');
//alert('Searched for "' + queryTerm + '"!');
cmp.set('v.stringlocation',queryTerm);
helper.getAdddress(cmp,event).then(function(userRecord) {
cmp.set('v.mapMarkers',userRecord);
});
},
handleKeyUp: function (cmp, evt) {
var isEnterKey = evt.keyCode === 13;
if (isEnterKey) {
helper.getAdddress(cmp,event).then(function(userRecord) {
cmp.set('v.mapMarkers',userRecord);
});
}
}
})Helper JS : GoogleMapMarkerHelper.js
({
getAdddress : function(component,event) {
return new Promise($A.getCallback(function (resolve, reject) {
var action = component.get("c.getAccounts");
var addRecords=[];
var singleAddress;
action.setParams({
strlocation: component.get('v.stringlocation')
});
action.setCallback(this,function(result){
var records = result.getReturnValue();
for(var i=0; i<records.length;i++){
singleAddress ={
location: {
Street: records[i].BillingStreet,
City: records[i].BillingCity,
State: records[i].BillingState,
PostalCode: records[i].BillingPostalCode
},
title: records[i].Name,
description: records[i].BillingPostalCode
};
addRecords.push(singleAddress);
}
return resolve(addRecords);
});
$A.enqueueAction(action);
}));
}
})Then create a Custom Tab of type Lightning Component Tab and select this component as the source.
Tab:

Conclusion:
So this was it, So simple. No API key no API Calls. Salesforce handles the heavy lifting. Create your component and use it as per your needs. Please share your thoughts on this post using the comment box below. Happy reading and sharing ……



Leave a Reply