You might have thought about Custom Lightning Page Templates sometimes in your Lightning work. Today we will be talking about how to create a Custom Lightning Page Templates. This custom templates can be used in record page, home page or as app page. To try this yourself you do not need any knowledge of lightning coding 🙂 … Just joking.. for now you might not need as I will provide the code a little bit, but to add your touch, you will need the lightning component coding knowledge.
Steps for Creating Custom Lightning Page Templates
1. Create a Lightning Component
2. Add Design to it
3. Add .svg to show the page structure to the user for better understanding
4. Create a Lightning Page to use the template
NOTE :If you do not have “My Domain” enabled, you will not be able to use the template in your pages.
So, let’s start with the code
SampleTemplate.cmp
[php]
<aura:component implements="lightning:homeTemplate" description="Home Page Custom Template" >
<aura:attribute name="column1" type="Aura.Component[]" />
<aura:attribute name="column2" type="Aura.Component[]" />
<aura:attribute name="column3" type="Aura.Component[]" />
<aura:attribute name="isSidebarCollapsed" type="Boolean" access="PRIVATE" default="false" />
<div>
<lightning:layout horizontalAlign="spread" pullToBoundary="small">
<lightning:layoutItem size="4" flexibility="grow" padding="around-small">
{!v.column1}
</lightning:layoutItem>
<lightning:layoutItem size="4" flexibility="grow" padding="around-small">
{!v.column2}
</lightning:layoutItem>
<div>
<lightning:buttonIcon onclick ="{!c.toggleSection}" class="design-allow-interaction toggle slds-p-around_xxx-small slds-m-horizontal_xx-small" variant="border-filled" iconName="{! v.isSidebarCollapsed ? ‘utility:chevronleft’ : ‘utility:chevronright’ }" alternativeText="{! v.isSidebarCollapsed ? ‘Expand Sidebar’ : ‘Collapse Sidebar’ }" />
</div>
<lightning:layoutItem class="{! v.isSidebarCollapsed ? ‘ slds-hide’ : ” }" size="4" flexibility="grow" padding="around-small">
{!v.column3}
</lightning:layoutItem>
</lightning:layout>
</div>
</aura:component>
[/php]
SampleTemplate.design
[php]
<design:component label="Home Page Custome Template">
<flexipage:template >
<flexipage:region name="column1" defaultWidth="Medium" />
<flexipage:region name="column2" defaultWidth="Medium" />
<flexipage:region name="column3" defaultWidth="Medium" />
</flexipage:template>
</design:component>
[/php]
SampleTemplate.js
[php]
({
toggleSection : function(component, event, helper) {
component.set(‘v.isSidebarCollapsed’, !component.get(‘v.isSidebarCollapsed’));
}
})
[/php]

Little bit of explanation of the code
The component is defined as implements=”lightning:homeTemplate”, that’s where the system knows that this template is for home page. If you want to build it for app home or record home by simply useing “lightning:appHomeTemplate” or “lightning:recordHomeTemplate” respectively.
The design resource controls what kind of page can be built on the template. The design resource specifies what regions a page that uses the template must have. It also specifies what kinds of components can be put into those regions.
Specify regions and components using these tags:
flexipage:template
This tag has no attributes and acts as a wrapper for the flexipage:region tag. Text literals are not allowed.
flexipage:region
This tag defines a region on the template and has these attributes. Text literals are not allowed.
defaultWidth can be any of these values : Small, Medium, Large, and Xlarge.
Let’s use the Custom Lightning Page Templates now
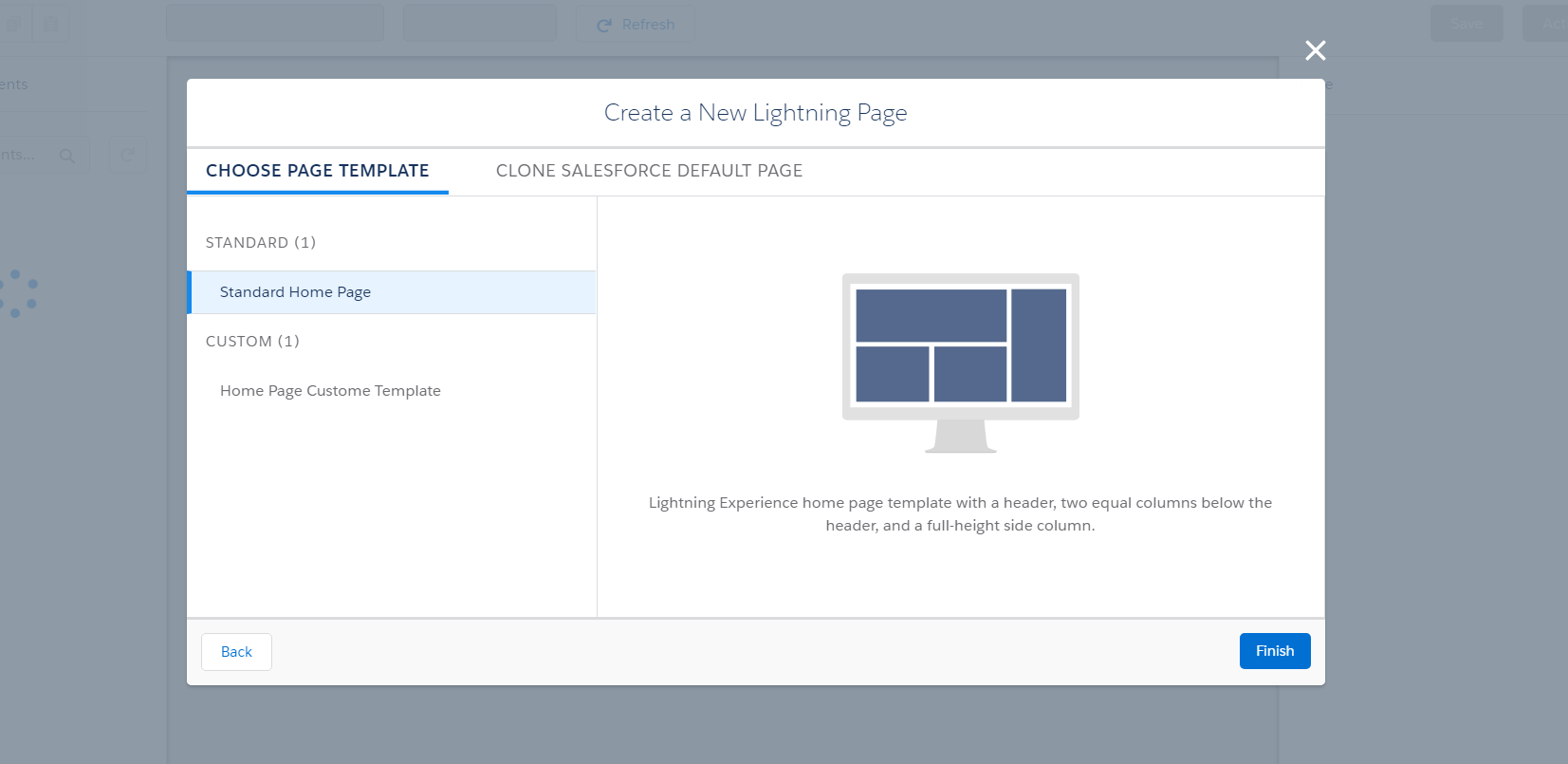
Hoping you are having access to add a new Page to the system, go to Setup menu and in quick find type “Lightning App Builder”. On the right hand side of the page click new button to add a new Record Page, App Page or Home Page. In our case we have created a template for our home page, so will have to select homepage from the selection.


The .svg will be shown in the yellow box area, so add a svg so that the users can see what it will look like if they use this template.
Working shots:

Conclusion
This is the end of this article. Hope you liked it and will customize your Lightning pages using your own themes. Your pages your imaginations :). Keep reading and sharing…… and don’t forget to write any comments or issues you can find in this….



Leave a Reply